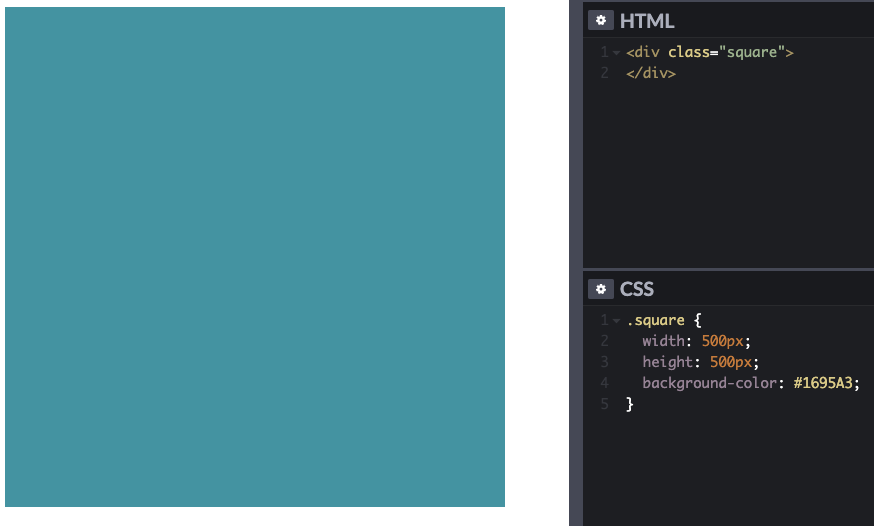
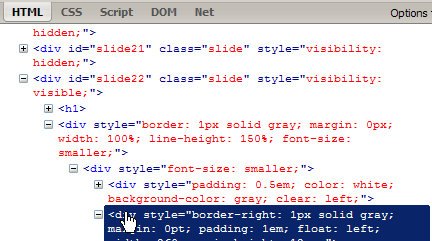
Width of the div differs even though the settings are the same for all divs - HTML & CSS - SitePoint Forums | Web Development & Design Community

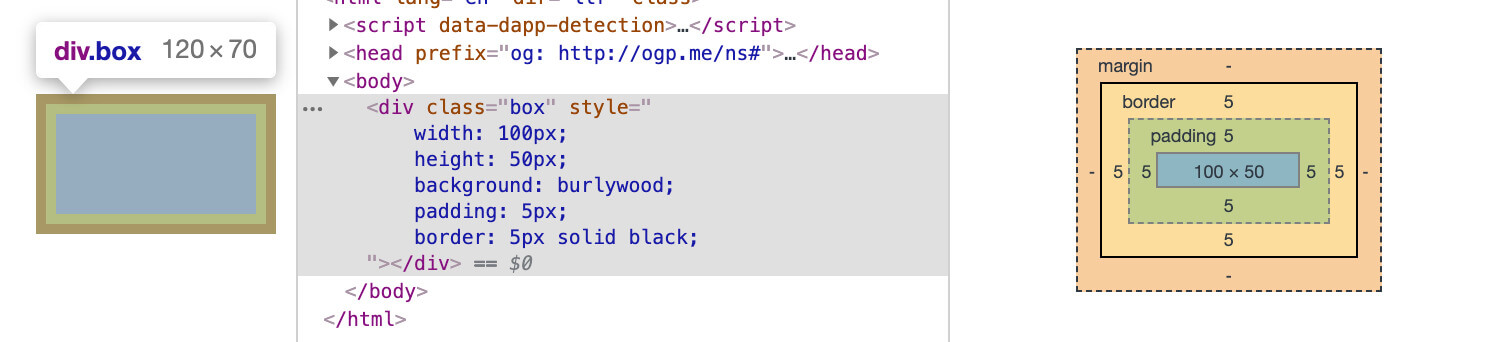
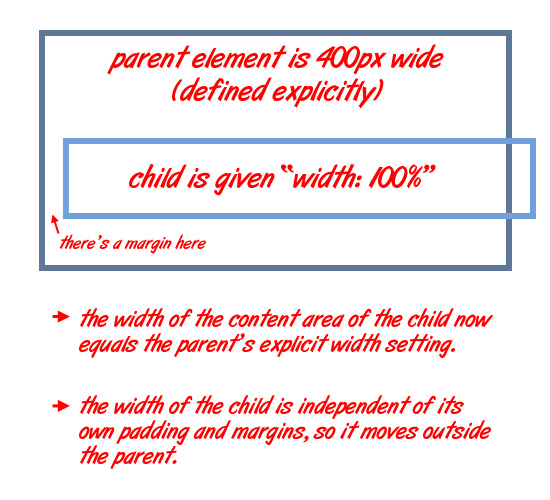
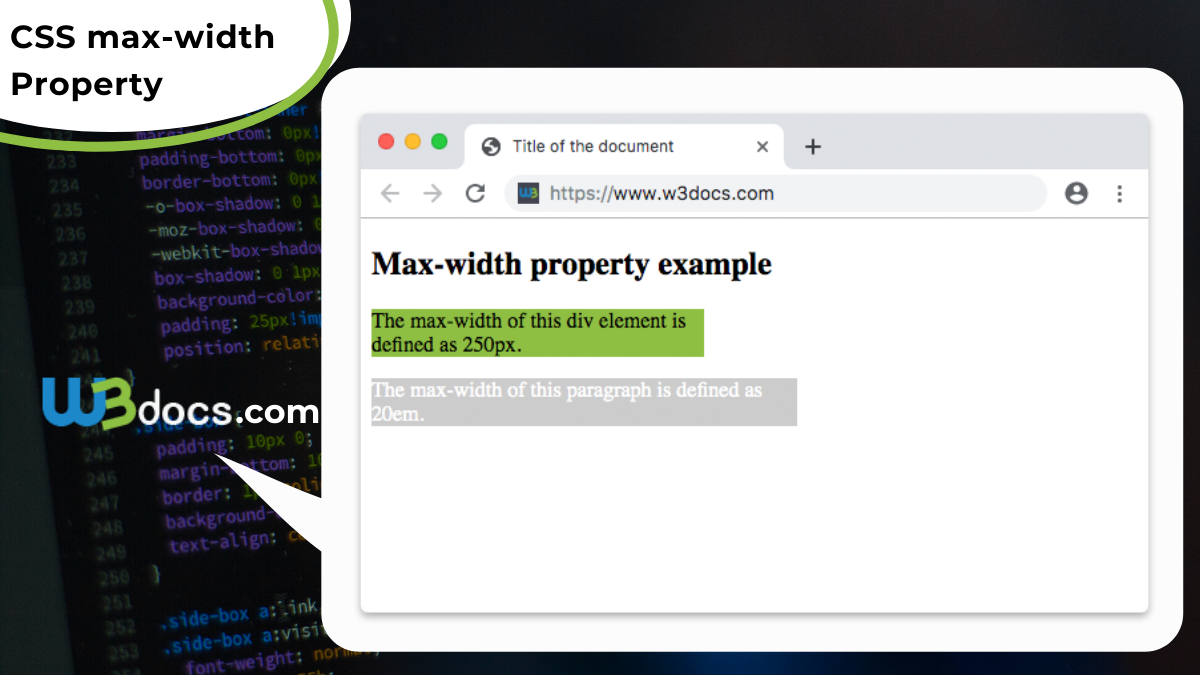
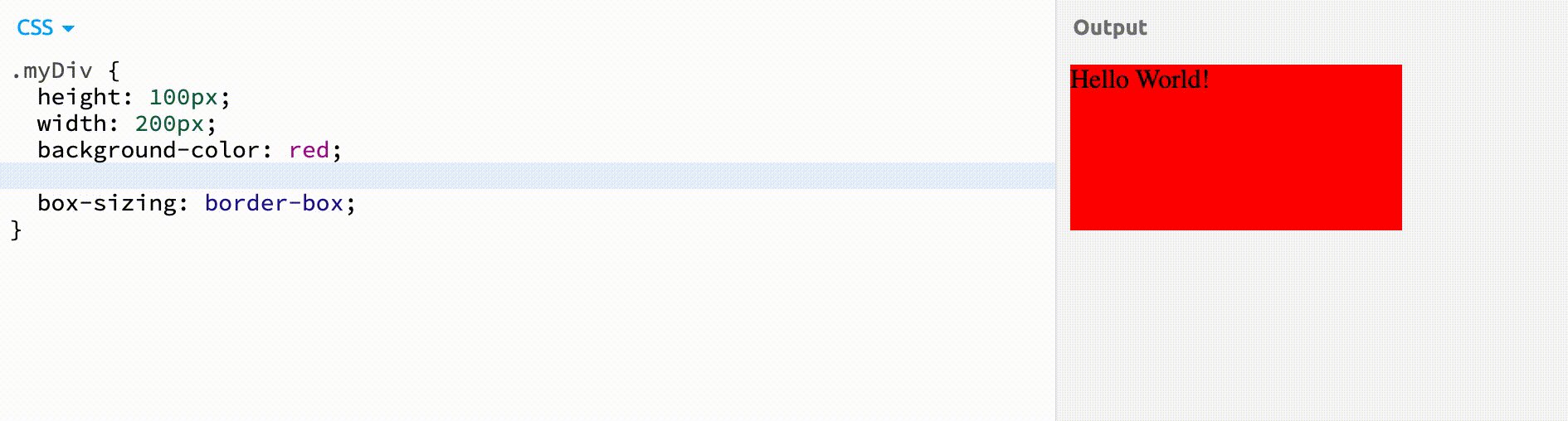
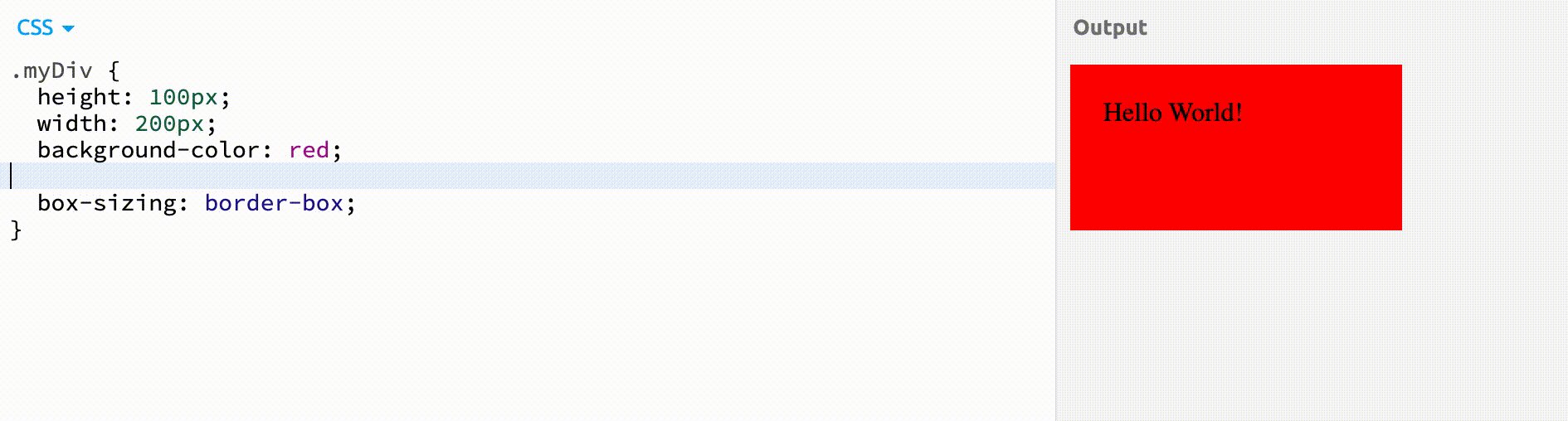
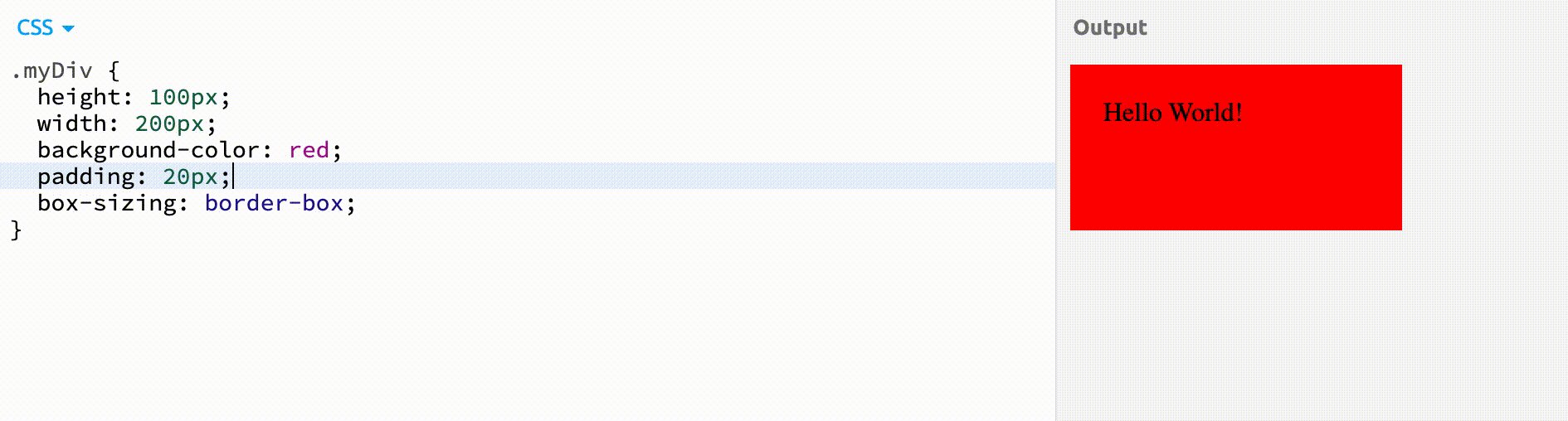
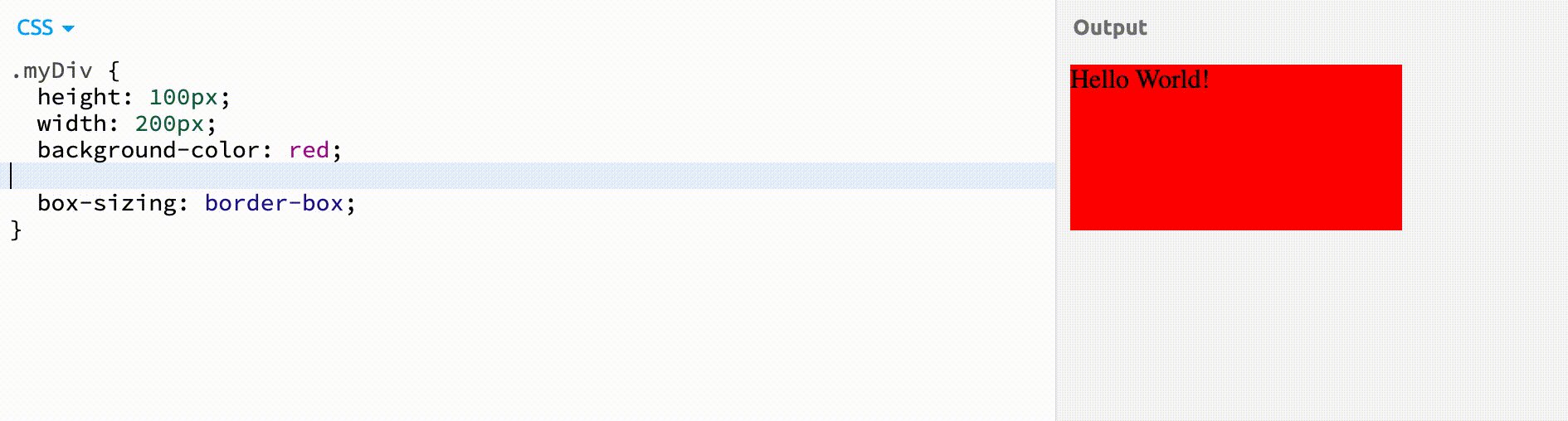
How to avoid width or height increasing or decreasing when margins, paddings, outline, etc. are applied to an HTML element? | MELVIN GEORGE