
Closing Sidebar by Clicking Outside using Javascript | Auto Close Sidebar When click on Link - YouTube

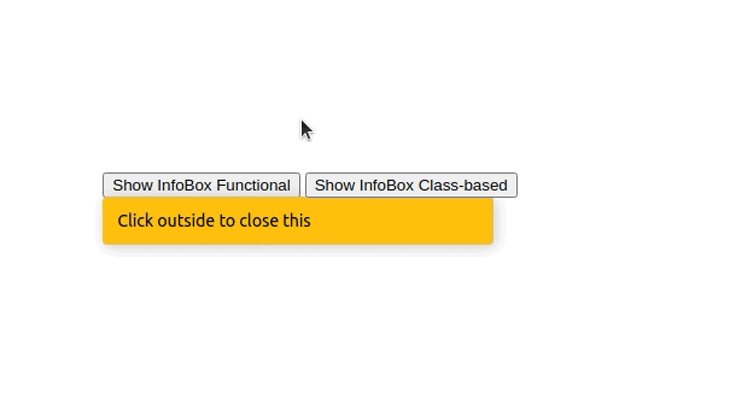
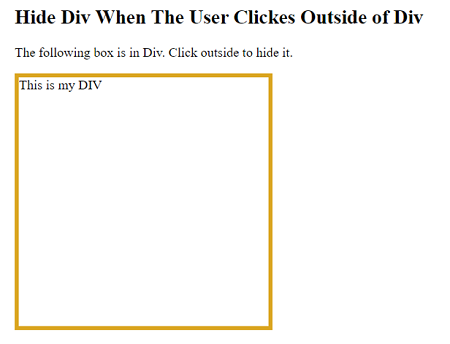
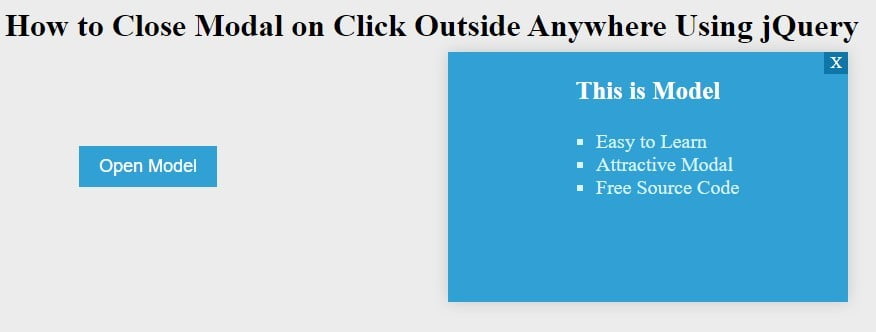
How to close a div container when click outside target uses of event target value with custom CSS and jQuery loop Javascript functionality | how to show menu details when on click